
MVC nedir?
Dünyanın en çok kullanılan tasarım şablonu dur. (Design pattern)
tasarım şablonu nedir?
Tasarım şablonu yazdığımız çizdiğimiz kodların belli bir çatı altında toplanması yani kodlarımızın belirli bölümler dahilinde bu bölümlere has standartlara uygun olarak yapılmasıdır.
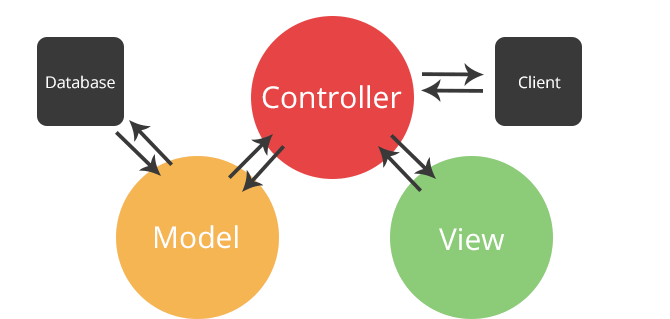
Dilerseniz buraya kadar anlattığımız şeyleri birde sekil1 üzerinden açıklamaya çalışalım.

şekil1 – MVC nedir ve nasıl kullanılır.
Şimdi bir web projesi düşünelim. Ben MVC yi web deki kullanımı üzerinden anlatacağım.
Web projelerini parçalara ayırmak istersek genel olarak 3 bölüme ayırırız. Bunlar tamamen kullanıcının gördüğü HTML CSS ve JavaScript kodları,
Veritabanı işlemleri var ise SQL kodları ki kullanıcı bu bölümdeki kodları görmez.
Son olarak tüm bölümler ve tüm sitenin iskeletini birbirine bağlayan verileri işleme tabi tutan PHP veya ASP gibi dillerin kodları ki bu kodlarına kullanıcı görmez.
Açıklamalarimiza şekil üzerinden devam edelim.
Şekilde görülen client kullanıcıyı temsil eder. Bu bölümün kodlama ile ilgisi yoktur.
Controller katmani kullanıcıdan gelen isteği alarak isteğin türüne göre işlemlere tabi tutar. Bu işlemlere örnek olarak kullanıcı adres çubuğuna www.yazilimekip.com yazıp girise bastığında bu istek İndex dosyası vasıtası ile ilk önce buradaki sekilde bulunmayan router adı verilen bir yönlendirici dosyaya gider bu dosya istek yapılan URL yi parcalayarak ilgili controller dosyasına yönlendirir.
Bu yönlendirmede sonra controller gelen isteğe uygun olarak veritabanından veri çekilmesi gerekiyor ise önce model dosyasına gider ve veritabanından alınması gereken verileri ister.
Model katmani ise kendine gelen isteğe uygun olan verileri database e giderek alır ve sonucunu tekrar controller dosyasına gönderir.
Controller dosyasına veritabanından gelen veriler üzerinde fazladan işlem yapması gerekiyor ise yapar.
Bunun yanında başka hesaplamalar yada ayarlamalar var ise onlarida yaparak oluşan sonucu kullanıcıya göstermek üzere view katmanına yollar.
View katmanı ise controller dan kendisine gelen bir dizi veriyi tasarıma uygun bir şekilde kullanıcıya gösterir.
Bundan sonra kullanıcı bir istekte bulunmak istediğinde view katmanı üzerinden bu işlemi gerçekleştirir.
bu tasarım şablonunu kullanmaya ne gerek var? neden kullanılır?
Sorusuna da açıklık getirelim.
Yukarıda anlattığımız gibi bu düzende birbiri ile farklı olan kodlar farklı bölümlere yada klasörlere ayrılmıştır. Bu ayrılmanın bize en büyük faydası yazdığımız kodlar ayrı ayrı bölümlerde olduğundan programda meydana gelecek herhangi bir aksaklık yada hata durumunda müdahale edilmesi gereken bölüm daha kolay bir şekilde ortaya çıkar. Ve yine müdahale esnasında sadece hataya sebep olan kod türüne müdahale edilebilir.
Diğer bir faydasi belirli bir standart içerdiğinden farklı farklı yazılımcıların ortak çalışması bu sistemde daha kolaydır. En azından spagetti kodlamaya nazaran.
Son olarak ise dünyada en çok kullanılan PHP frameworkleri bu MVC çatısını kullanarak yazılmislardir.

1 Yorum