
Html Etiketlerini Görelim
Tüm HTML sayfalarında eğer html5 standartları üzerinden kodlama yapacaksak,
belge türü bildirimi <!DOCTYPE html> ile başlamalıdır.
daha önceki açıklamalarımızda da belirttiğimiz gibi sayfada herşey <html> ile başlayıp </html> biten etiketler arasına yazılır.
sitenin yada sayfanın tüm açıklayıcı bilgileri ise <head></head> etiketleri arasına yazılır.
sitenin başlık bilgileri ise <title></title> arasına yazılır.
sayfanın içeriği ise <body> </body> etiketi arasına yazılmalıdır.
alttaki kod bloğu bu açıklamalarımın kod halidir.
[html]
<!DOCTYPE HTML>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
[/html]
üstteki yapının yanında birde alttaki fazladan eklenmiş ifadeler vardır ki
[html]
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
[/html]
bunlar,
<html lang=”en-US”> bu sayfanın içeriğinin ingilizce olduğunu
<meta charset=”UTF-8″> bu sayfanın karakter desteğinin utf8 (yani bütün alfabelerin bu sayfada rahatça kullanılabileceğini) olduğunu belirtir.
buraya kadar genel bir tekrar yaptıktan sonra artık etiketlerimizi tanımaya başlayabiliriz.
ÖNEMLİ BİR BİLGİ:
sayfalar oluşturulur iken şimdi altta yazacağımız etiketler kullanılmadan oluşturulur sa ne olur gibi bir soru soralım ve hemen ardından cevabını yine kendimiz verelim.
eğer etiketler kullanılmadan sayfalar oluşturulur ise,
- hangi yazının paragraf başı
- hangisinin başlık
- hangisi diğerinden daha büyük
- kutu kutu hücreler oluşturma,
- resim ekleme
- video gösterme
- ve daha nice işlemler
oluşturulamaz yada kesinlikle çok biçimsiz bir sayfa ortaya çıkar. birde aynı zamanda arama motorları sitemizi tararken hangi yazı başlık, hangisi içerik gibi sorulara cevap veremez bu nedenle sitemiz arama motorlarında çıkma konusunda büyük bir ihtimal olumsuz olur.
BAŞLIKLAR
başlıklar adından da anlaşılacağı üzere sayfada başlık oluşturmak için kullanılır.
<h1></h1>
ile
<h6></h6>
aralığında altı adet mevcuttur.
açıklama kodlarımız
[html]
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Başlık1</h1>
<h2>Başlık1</h2>
<h3>Başlık1</h3>
<h4>Başlık1</h4>
<h5>Başlık1</h5>
<h6>Başlık1</h6>
</body>
</html>
[/html]
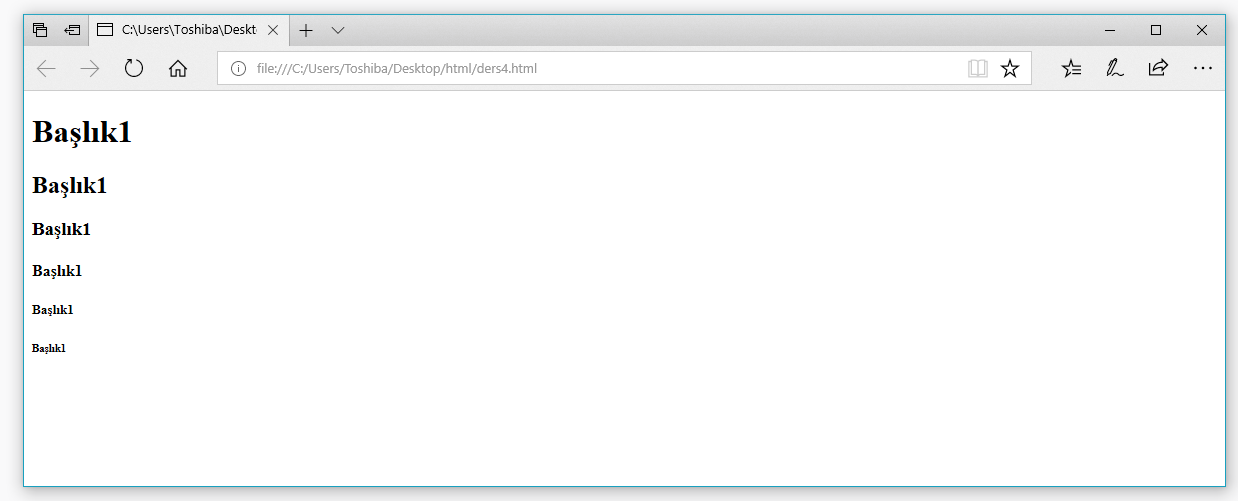
kodlarımızın tarayıcı çıktısı

ÖNEMLİ BİR BİLGİ:
başlık etiketleri kullanıldığında yazı tipi, yazı büyüklüğü ,yazı kalınlığı ve tipi varsayılan olarak belirli özelliklerde gelmektedir. ama biz bunları istersek css kullanarak (daha sonra değineceğiz) istediğimiz özelliklere büründürebiliriz.
son bir hatırlatma olarak başlık etiketleri kullanıldığında tüm satırı kaplar eğer yanına herhangi bir ifade yazacak olursanız bir alt satırdan başlayacaktır.

1 Yorum