
Bu yazımda sizlere web sitelerinde özellikle admin panel kısmında içeriklerin listelenmesi için kullanılan datatable eklentisinden bahsedeceğim.
öncelikle datatable eklentisinin ne olduğu sorusuna açıklık getirmeye çalışayım, senaryo gereği bir eticaret siteniz olsun ve admin panelde eklediğiniz ürünlerin listesini görmek istiyorsunuz. bu işlemi html css ve php gibi bir dil yardımı ile veritabanından çektiğiniz verileri bir tabloya yazdırarak yaptınız. fakat çektiğiniz veri adedi atıyorum 10 ise problem yok çünkü mause yi az bir kaydırmanız durumunda 10. ürünü kolaylıkla görebilirsiniz. ama kayıt sayısı 1000 olursa ne yapacaksınız. sayfanın sonuna gidene kadar mausu kaydırın yada klavye kısayolları ile sona doğru gidin. bu bir uğraş durumu ortaya çıkardı. bunun önüne geçmek için sayfalama yapmak zorundasınız ki buda veritabanına sürekli sorgu gerçekleştireceğinizden senaryo gereği sunucuyu yorar. birde arama yapmak istiyorsunuz bu durumda yazacağınız kodlar biraz daha artar.
işte bu durumda db den çektiğiniz tüm veriler üzerinden arama ,sayfalama vb. işlemleri sunan datatable eklentisi size cansuyu olur.
buraya kadar yazdıklarımı anladığınızı düşünerek şimdi anlatmaya başlayalım bu eklentiyi.
öncelikle
bir sayfamız olsun ki bu sayfayı datatable.html olarak kaydediyoruz.
örnek olması açısından tabloya 11 adet veriyi manuel bir şekilde girdim. 11 adet veri girmemin sebebi her sayfada 10 kayıt göstereceğinden 2.sayfanın da oluşması içindi.
(siz projelerinizde bu tbody kısmını veritabanından çekeceksiniz)
[code lang="html"] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datatable kullanımı</title> </head> <body> <table class="table"> <thead> <tr> <th>No</th> <th>Başlık</th> <th>Kod</th> <th>Fiyat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>toshiba laptop 1</td> <td>t1</td> <td>1000</td> </tr> <tr> <td>2</td> <td>toshiba laptop 2</td> <td>t2</td> <td>1000</td> </tr> <tr> <td>3</td> <td>toshiba laptop 3</td> <td>t3</td> <td>1000</td> </tr> <tr> <td>4</td> <td>toshiba laptop 4</td> <td>t4</td> <td>1000</td> </tr> <tr> <td>5</td> <td>toshiba laptop 5</td> <td>t5</td> <td>1000</td> </tr> <tr> <td>6</td> <td>toshiba laptop 6</td> <td>t6</td> <td>1000</td> </tr> <tr> <td>7</td> <td>toshiba laptop 7</td> <td>t7</td> <td>1000</td> </tr> <tr> <td>8</td> <td>toshiba laptop 8</td> <td>t8</td> <td>1000</td> </tr> <tr> <td>9</td> <td>toshiba laptop 9</td> <td>t9</td> <td>1000</td> </tr> <tr> <td>10</td> <td>toshiba laptop 10</td> <td>t10</td> <td>1000</td> </tr> <tr> <td>11</td> <td>toshiba laptop 11</td> <td>t11</td> <td>1000</td> </tr> </tbody> <tfoot> <tr> <th>No</th> <th>Başlık</th> <th>Kod</th> <th>Fiyat</th> </tr> </tfoot> </table> </body> </html> [/code]

yukarıdaki kodlarımıza ek olarak üst ve alt kısma bootstrap ve jquery kütüphanelerimizin eklenmiş halini ise aşağıda paylaşıyorum.
[code lang="html"] <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <title>datatable kullanımı</title> <link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css” > </head> <body> [/code]
ve alt kısımdaki kodlarımız
[code lang="html"] <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%E2%80%9Dhttps%3A%2F%2Fcode.jquery.com%2Fjquery-3.4.1.slim.min.js%E2%80%9D%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%E2%80%9Dhttps%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2Fpopper.js%401.16.0%2Fdist%2Fumd%2Fpopper.min.js%E2%80%9D%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%E2%80%9Dhttps%3A%2F%2Fstackpath.bootstrapcdn.com%2Fbootstrap%2F4.4.1%2Fjs%2Fbootstrap.min.js%E2%80%9D%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /> </body> </html> [/code]
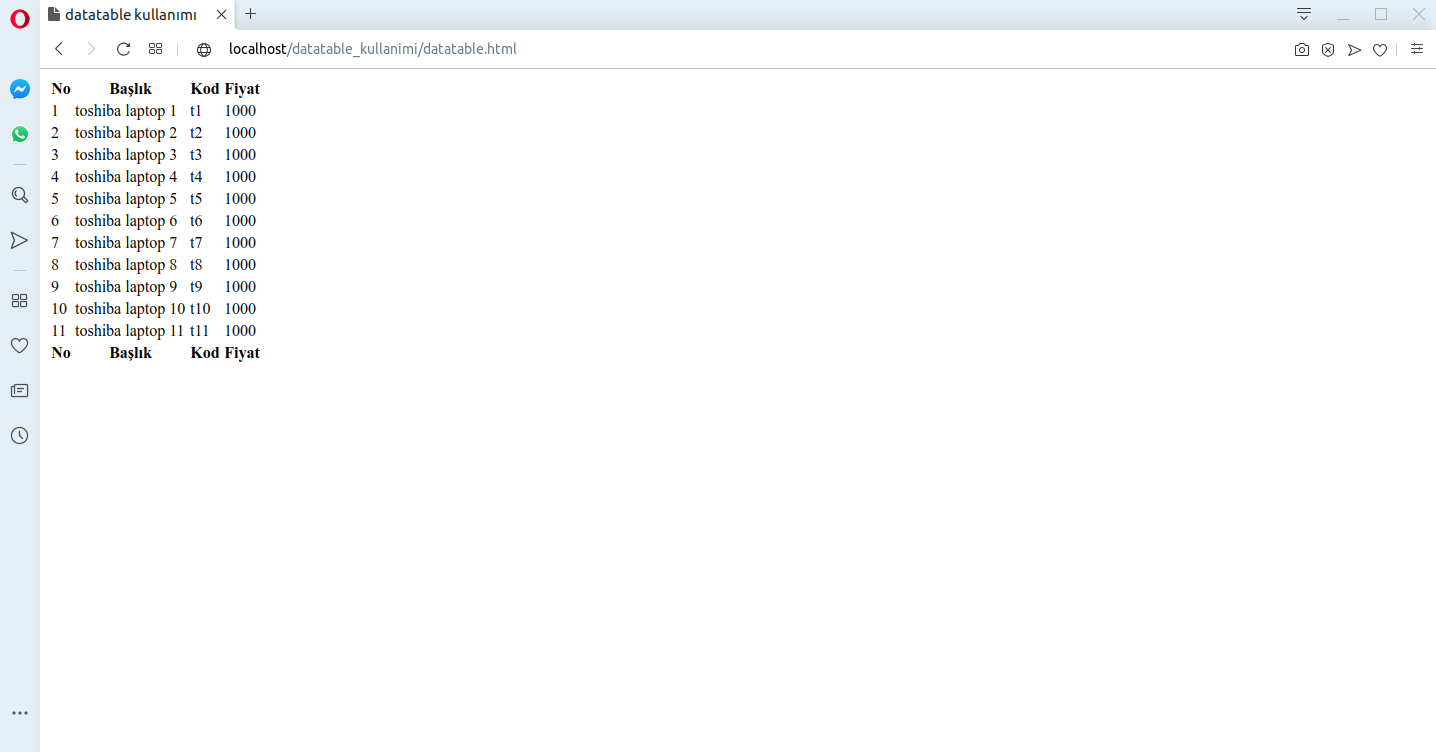
üstteki kodları dahil ettikten sonra ki ekran görüntümüz.

şimdi ise esas meselemiz olan data table eklentisini dahil edelim.
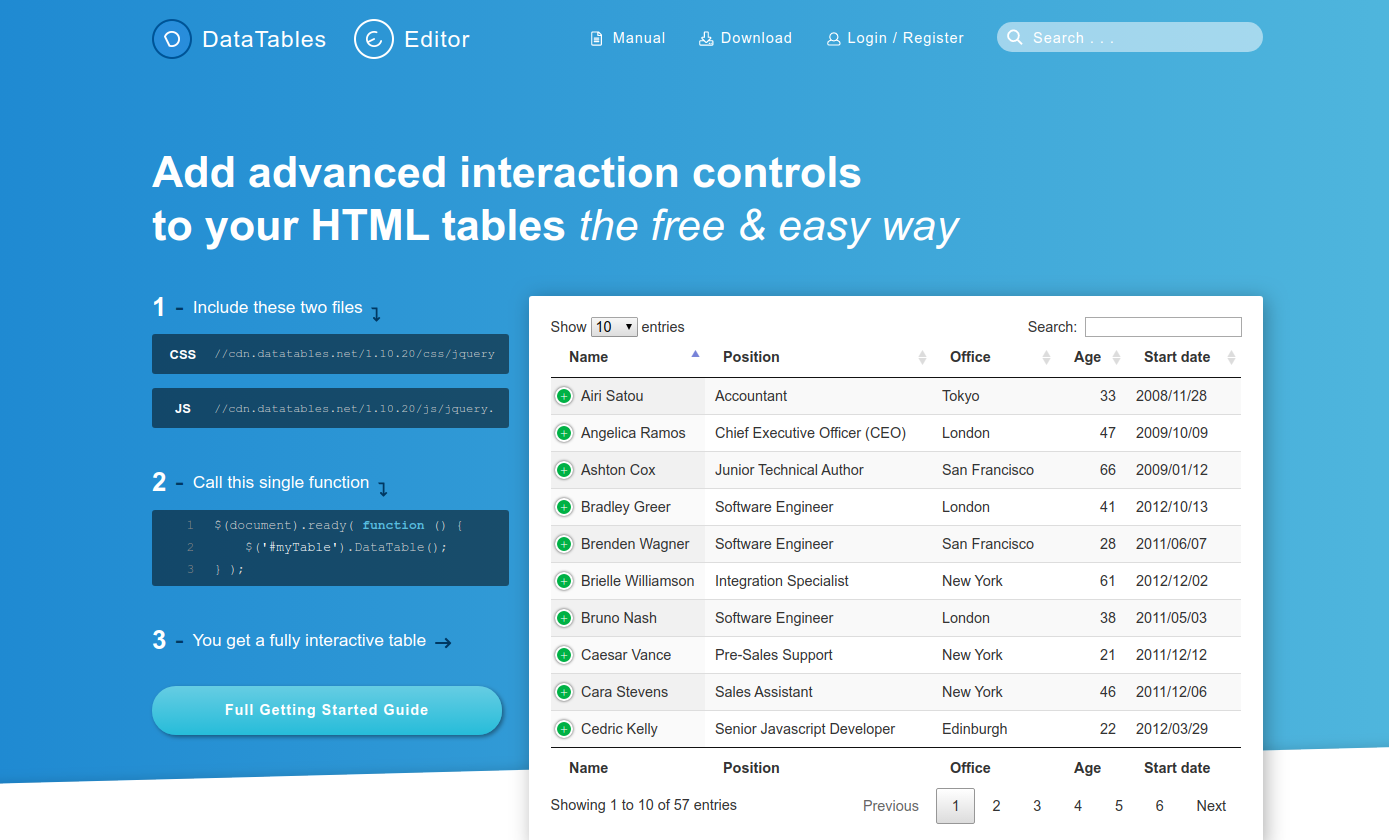
bunun için ilk yapmamız gereken işlem https://datatables.net/ adresine girmek olacak.
ben bu örneği dosyaları indirmeden doğrudan cdn üzerinden dosyaları online ekleyerek yapacağım.
bu sayfaya girdiğinizde bize gereken kodlar doğrudan anasayfada paylaşılmış.
ben bu yazıyı yazıdığımdaki ekran görüntüsü aşağıdaki gibi idi

bu sayfada solda bulunan 1 ve 2 nolu başlıkları gerekli yere koyduğumuzda datatable eklentisini sisteme dahil etmiş olucaz.
başlayalım o zaman.
css içindeki kodu alıp
![]()
aşağıdaki gibi üst kısma dahil edelim
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>datatable kullanımı</title>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css” >
<link rel=”stylesheet” href=”//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css”>
</head>
<body>
daha sonra js içindeki kodu alıp
![]()
aşağıdaki gibi dahil edelim.
<script src=”https://code.jquery.com/jquery-3.4.1.slim.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js”></script>
<script src=”//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js”></script>
</body>
</html>
bu işlemleri yaptıktan sonra 2. olarak

kodunu alıp aşağıdaki gibi alt kısma ekleyelim
<script src=”https://code.jquery.com/jquery-3.4.1.slim.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js”></script>
<script src=”//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js”></script>
<script>
$(document).ready( function () {
$(‘#myTable’).DataTable();
} );
</script>
</body>
</html>
burada #myTable yazan ifade aslında bizim tablomuzdaki id ile eşleşmeli bunun için tablomuzun id değerini ise myTable yapalım aşağıdaki gibi.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>datatable kullanımı</title>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css” >
<link rel=”stylesheet” href=”//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css”>
</head>
<body>
<table class=”table” id=”myTable”>
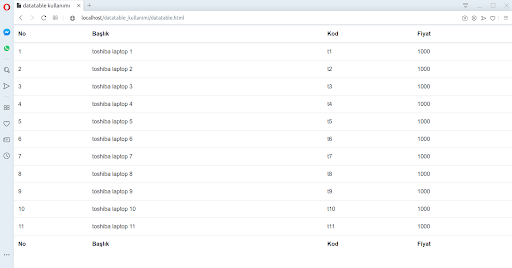
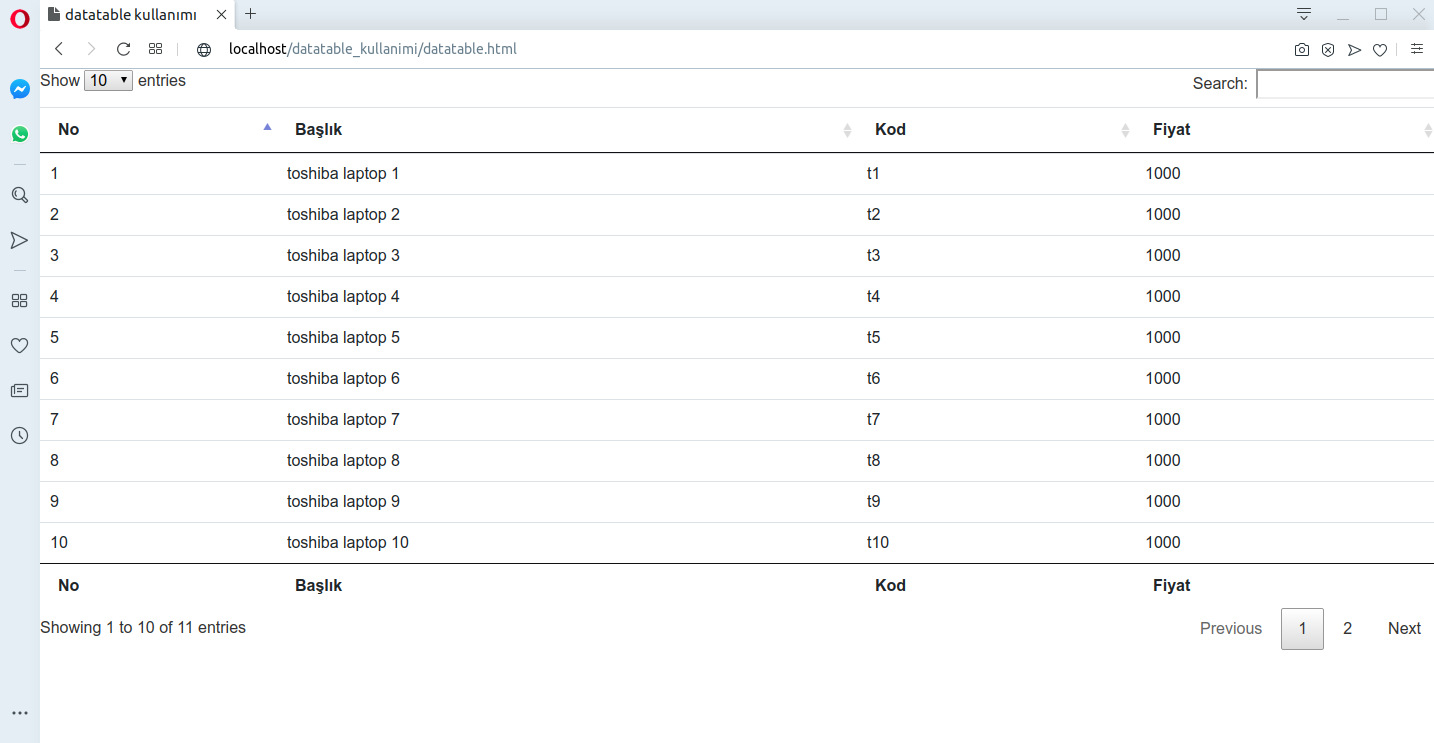
bu işlemlerden sonra sayfayı çalıştırdığımızda ekran görüntümüz aşağıdaki gibidir.

buraya kadar yaptığımız işlemler ile datatable eklentisini kurduk ve çalışır hale getirdik.
şimdi eğer isterseniz aşağıdaki verdiğim kodu alt kısımda günceller iseniz data table görüntünüzdeki değişikliği fark edebilirsiniz.
<script src=”https://code.jquery.com/jquery-3.4.1.slim.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js”></script>
<script src=”//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js”></script>
<script>
$(document).ready(function() {
$(‘#myTable’).DataTable( {
“language”: {
“lengthMenu”: “Sayfa Başına _MENU_ Kayıt Göster”,
“zeroRecords”: “Gösterilecek Kayıt Bulunamadı”,
“info”: “_PAGE_ / _PAGES_”,
“infoEmpty”: “Kayıt Bulunamadı”,
“infoFiltered”: “(Toplam Bulunan _MAX_ Kayıt)”,
“search”: “Ara:”,
“oPaginate”: {
“sFirst”: “İlk”,
“sLast”: “Son”,
“sNext”: “Sonraki”,
“sPrevious”: “Önceki”
},
}
} );
} );
</script>
</body>
</html>
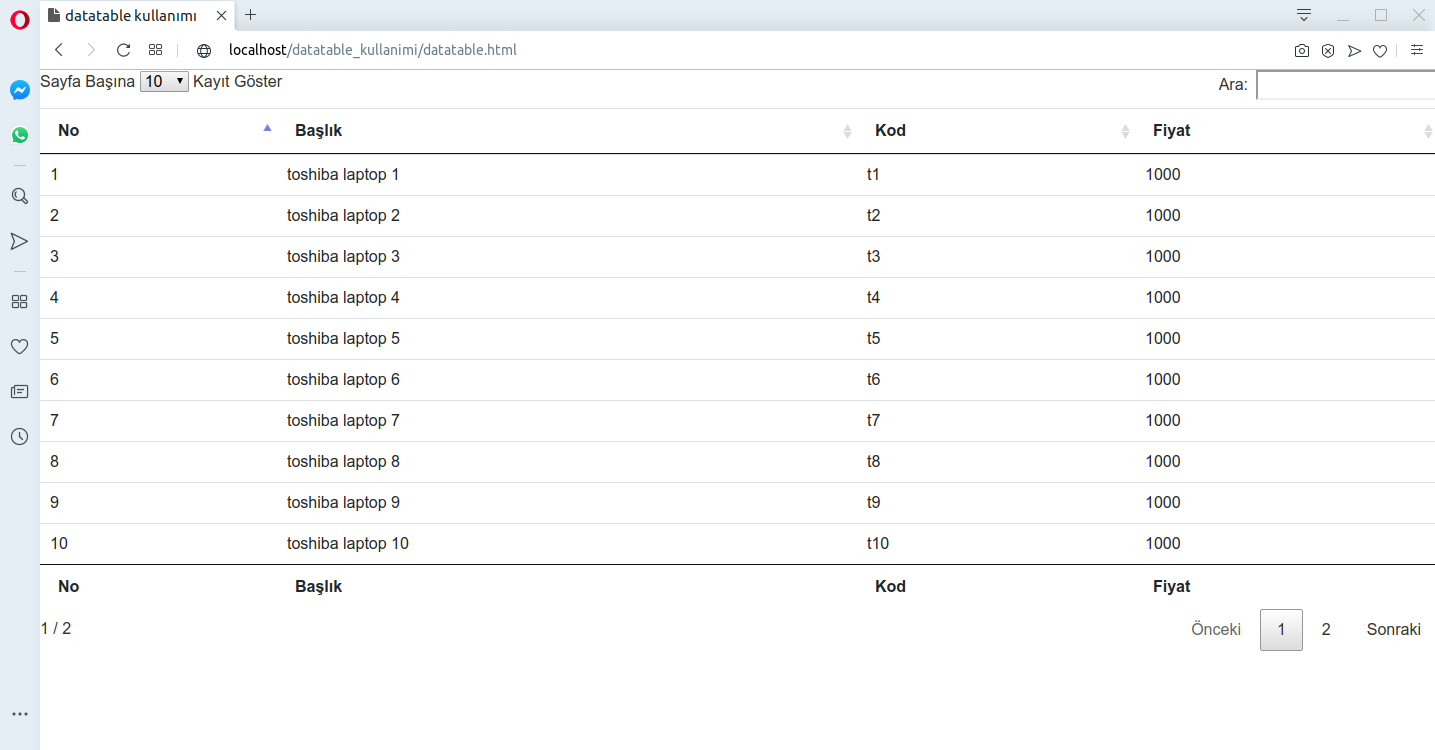
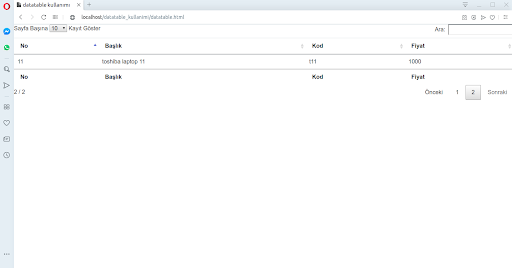
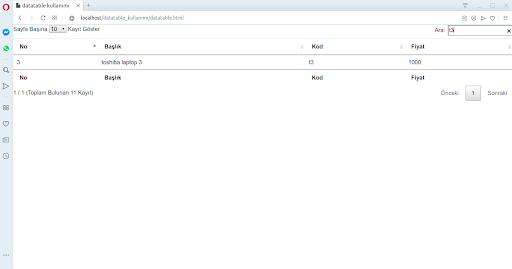
ekran görüntüsü

bundan sonra
ekranın altındaki sağda bulunan sonraki ve önceki butonlarına tıklayıp deneyiniz.

ara yazan yerdeki kutucuğa başlık yada kod yazıp deneyiniz.

sayfa başına 10 kayıt göster yazan yerdeki seçnekleri değiştirip deneyip oluşan sonuçları kendiniz gözlemleyin.

uygulamanın tüm kodları ise
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>datatable kullanımı</title>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css” >
<link rel=”stylesheet” href=”//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css”>
</head>
<body>
<table class=”table” id=”myTable”>
<thead>
<tr>
<th>No</th>
<th>Başlık</th>
<th>Kod</th>
<th>Fiyat</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>toshiba laptop 1</td>
<td>t1</td>
<td>1000</td>
</tr>
<tr>
<td>2</td>
<td>toshiba laptop 2</td>
<td>t2</td>
<td>1000</td>
</tr>
<tr>
<td>3</td>
<td>toshiba laptop 3</td>
<td>t3</td>
<td>1000</td>
</tr>
<tr>
<td>4</td>
<td>toshiba laptop 4</td>
<td>t4</td>
<td>1000</td>
</tr>
<tr>
<td>5</td>
<td>toshiba laptop 5</td>
<td>t5</td>
<td>1000</td>
</tr>
<tr>
<td>6</td>
<td>toshiba laptop 6</td>
<td>t6</td>
<td>1000</td>
</tr>
<tr>
<td>7</td>
<td>toshiba laptop 7</td>
<td>t7</td>
<td>1000</td>
</tr>
<tr>
<td>8</td>
<td>toshiba laptop 8</td>
<td>t8</td>
<td>1000</td>
</tr>
<tr>
<td>9</td>
<td>toshiba laptop 9</td>
<td>t9</td>
<td>1000</td>
</tr>
<tr>
<td>10</td>
<td>toshiba laptop 10</td>
<td>t10</td>
<td>1000</td>
</tr>
<tr>
<td>11</td>
<td>toshiba laptop 11</td>
<td>t11</td>
<td>1000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>No</th>
<th>Başlık</th>
<th>Kod</th>
<th>Fiyat</th>
</tr>
</tfoot>
</table>
<script src=”https://code.jquery.com/jquery-3.4.1.slim.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js”></script>
<script src=”//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js”></script>
<script>
$(document).ready(function() {
$(‘#myTable’).DataTable( {
“language”: {
“lengthMenu”: “Sayfa Başına _MENU_ Kayıt Göster”,
“zeroRecords”: “Gösterilecek Kayıt Bulunamadı”,
“info”: “_PAGE_ / _PAGES_”,
“infoEmpty”: “Kayıt Bulunamadı”,
“infoFiltered”: “(Toplam Bulunan _MAX_ Kayıt)”,
“search”: “Ara:”,
“oPaginate”: {
“sFirst”: “İlk”,
“sLast”: “Son”,
“sNext”: “Sonraki”,
“sPrevious”: “Önceki”
},
}
} );
} );
</script>
</body>
</html>

1 Yorum